Netlify の Deploy が終わった通知を Slack に飛ばす方法
2020-06-29
手順
- Slack に専用のチャンネルを作成する
- Slack のアプリを作成する
- Incoming Webhooks を有効にする
- Incoming Webhook を作成する
- Webhook URL をコピーする
- Netlify で Notification の設定を行う
上記手順を行うことで Netlify で Deploy が終わったことを Slack に通知することができます。
それぞれの手順を見ていきましょう。
1. Slack に専用のチャンネルを作成する
Netlify の通知専用のチャンネルを Slack で用意しておきます。 もちろんすでにあるチャンネルでも大丈夫です。
2. Slack のアプリを作成する
Slack App ページ にある「 Create New App 」クリックします。
「 Create a Slack App 」モーダルが立ち上がるので「 App Name 」を入力して、 通知する Slack の Workspace を選択して「 Create App 」をクリックします。
3. Incoming Webhooks を有効にする
「 Create App 」をクリックすると、Basic Information ページに移動します。 このページにある「 Incoming Webhooks 」をクリックする。
Incoming Webhook ページに移動するので、右上にあるスイッチをクリックし「 ON 」します。
4. Incoming Webhook を作成する
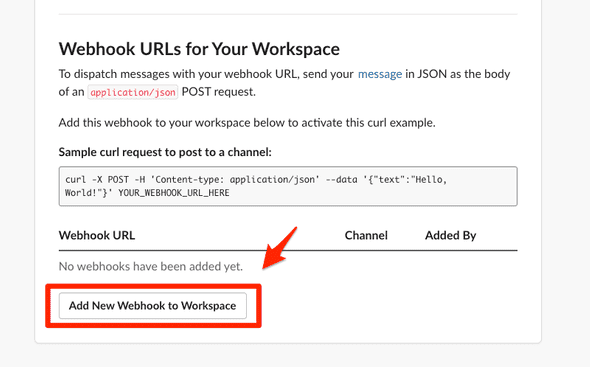
同じ Incoming Webhook ページの最下部に「 Add New Webhook to Workspace 」ボタンが表示されるので、このボタンをクリックします。
次のページでどのチャンネルに投稿するを選択するページに移動するのでチャンネルを選択して「 Allow 」ボタンをクリックします。
5. Webhook URL をコピーする
再び Incoming Webhook ページに戻ってきます。
Webhook URL が生成されるのでコピーします。
6. Netlify で Notification の設定を行う
Netlify の管理画面「 Setting 」→「 Build & deploy 」にある「 Deploy notifications 」欄の「 Add notification 」をクリックします。
プルダウンで出てくる「 Slack integration 」を選択します。
Slack integration モーダルが表示されるので、Event to listen for に「 Deploy succeeded 」を選択肢、先ほどコピーした Webhook URL を URL 欄に入力します。
投稿先のチャンネルを入力して「 Save 」ボタンをクリックします。
以上で Netlify で Deploy が終わったら Slack に通知がいくようになります。